
Ficha pri2019-e1
Avaliação: Desenvolvimento de Aplicações Web
Processamento e Representação da Informação (MIEI)
O objectivo principal desta ficha é testar os conhecimentos obtidos durante as aulas no desenvolvimento de aplicações Web e outras tarefas afins.
Os resultados finais deverão ser enviados ao docente da seguinte forma:
- Enviar por email para: jcr@di.uminho.pt
- Colocar no subject/assunto: PRI2018::Teste::Axxxxx
- Em que Axxxxx corresponde ao número do aluno;
- Enviar um ZIP com a resolução. Esse ZIP deverá conter um PR (project record/manifesto) que descreve o que se fez e lista os ficheiros que constituem a solução (à semelhança dos trabalhos de casa);
- Para os exercícios em que recorrer a mais do que um servidor, por exemplo, servidor node e servidor Mongo, explique como se pode colocar a funcionar a sua App.
Exercícios: |
|
Neste exercício, vais criar um protótipo do Twitter/Facebook (sem imagens ou ficheiros e sem autenticação). Como o problema é complexo, as alíneas foram criadas numa ordem lógica de modo a obter o resultado final pretendido. Estas estão escalonadas por grau de dificuldade e dependência, ou seja, a primeira é a mais fácil mas também é essencial para poderes desenvolver a que vem a seguir e por aí adiante.
-

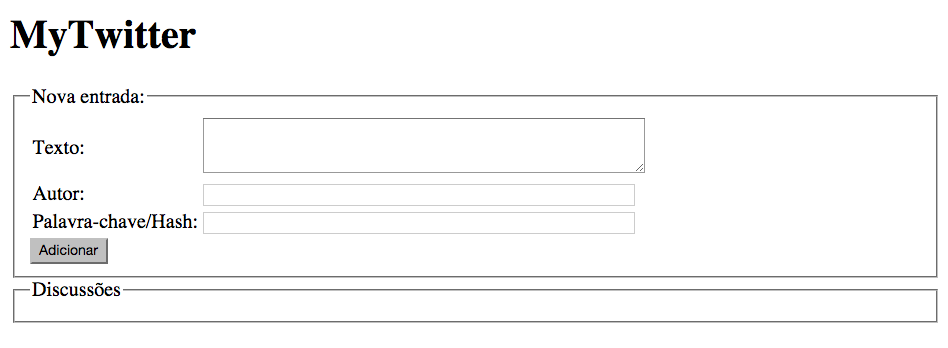
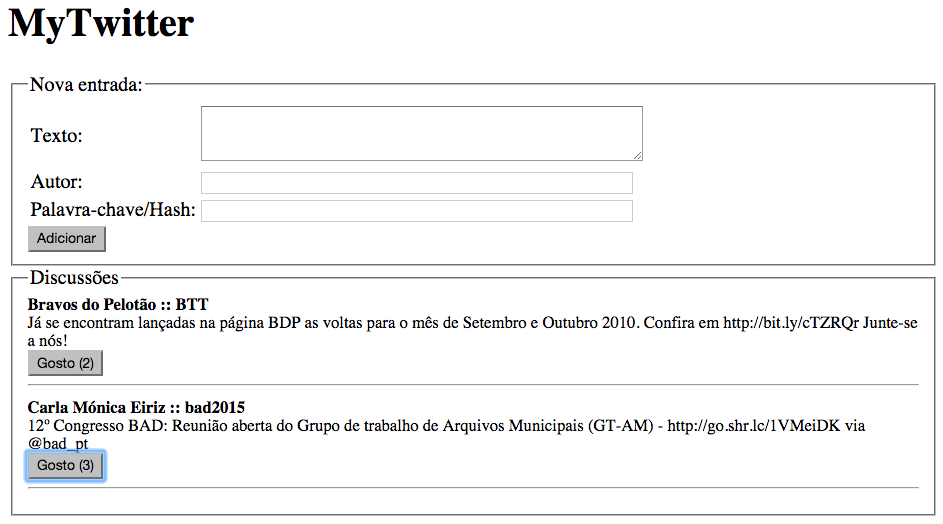
Fig.1: Estado inicial da aplicação "MyTwitter"
Como se pode ver na imagem inicial, a página Web tem 2 áreas: uma primeira área que contem um formulário que permite adicionar novos tópicos ou "tweets" e uma segunda área, que inicialmente se apresenta vazia, onde se vão listar os "tweets" à medida que estes forem sendo introduzidos.
Nesta alínea, cria a página Web e as scripts necessárias para adicionar um tweet (tem atenção que vais ter de guardar o estado, ou seja, quando o utilizador clicar no botão "Adicionar" duas coisas têm de acontecer: o conteúdo da área "Discussões" terá de mudar acomodando o novo tweet e o mesmo deverá ter sido registado numa base de dados ou ficheiro XML.

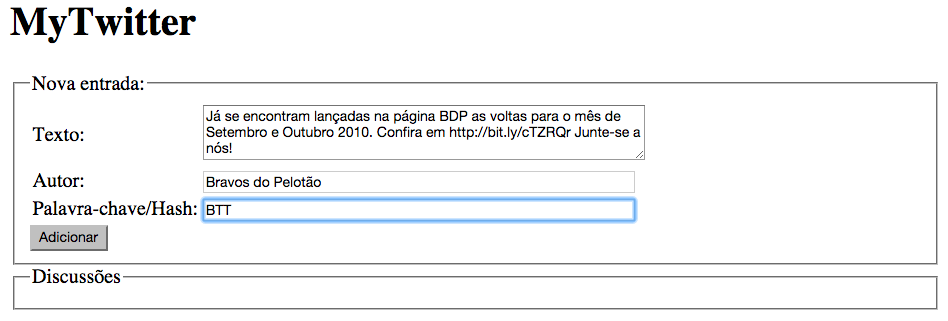
Fig.2: Tweet pronto a ser adicionado
-
Na continuação da alínea anterior, quando o tweet for adicionado, o formulário deverá ficar vazio, como se mostra na imagem seguinte após a adição do 1º tweet.

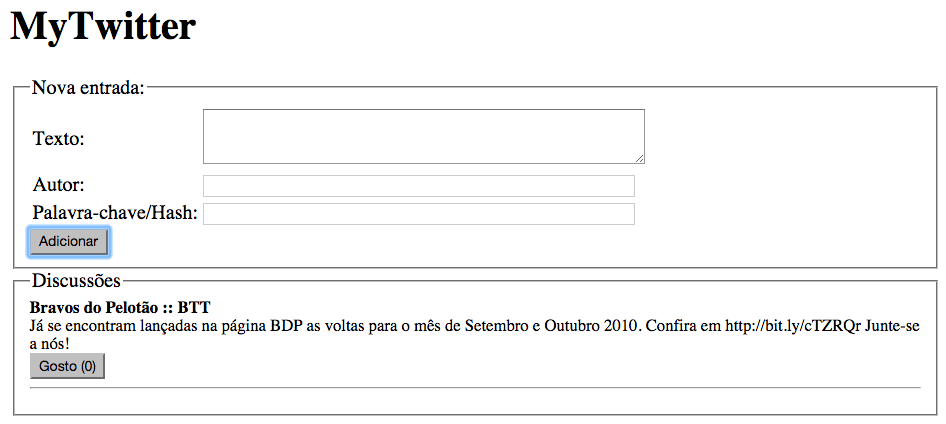
Fig.3: Aplicação após a adição do 1º tweet
-
Ainda na continuação da alínea anterior, acrescenta o código necessário para, quando um novo utilizador aceder à aplicação, carregar na página inicial os tweets que estiverem armazenados no sistema de informação que definiste.
-
Já deves ter reparado que quando um tweet é adicionado, aparece um botão com a label "Gosto (0)", em que o 0 representa um contador. Nesta alínea, deverás acrescentar o código necessário para que sempre que um utilizador clique num gosto o contador seja incrementado. Não te esqueças que estes contadores também devem ser armazenados no sistema de informação junto do tweet a que dizem respeito.

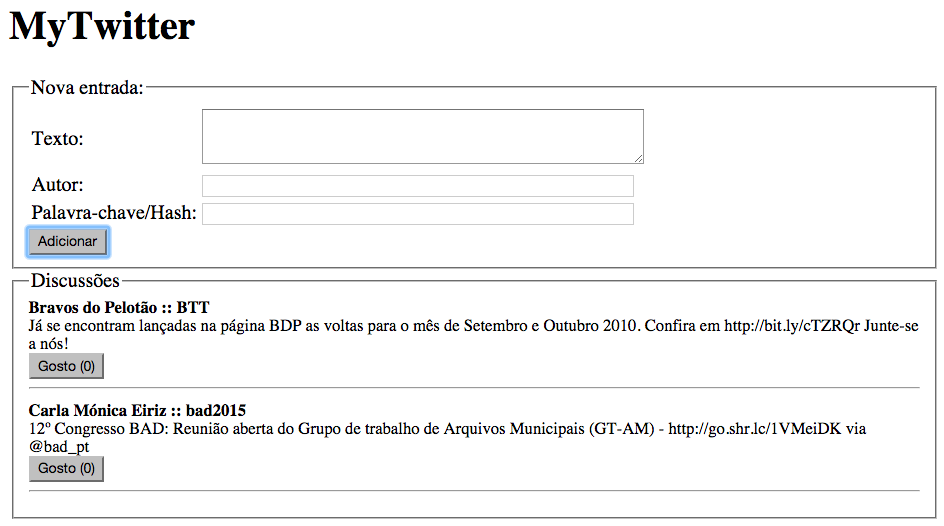
Fig.4: Aplicação após a adição do 2º tweet

Fig.5: Aplicação após alguns cliques nos gostos
Hoje em dia, a corrida e o ciclismo estão na moda. Uma das aplicações mais usadas para fazer o registo e acompanhamento destas atividades é o Strava.
A seguir mostra-se um pequeno servidor em node que permite retirar a informação de um atleta num formato textual (pseudo JSON).
var strava = require('strava-v3');
strava.athlete.listActivities({'access_token':'58017a86f3884b77737cb548f06d0247cddb4dc0'},
function(err,payload,limits) {
if(!err) { console.log(payload); }
else { console.log(err); }
});
Desenvolve então as seguintes alíneas:
-
Copia o código e instala o servidor. Executa-o e guarda o resultado num ficheiro de texto, será o teu dataset para este exercício;
-
Trata o dataset de modo a poderes usá-lo na tua aplicação: apresenta o código e/ou descreve como "limpaste/preparaste" os dados; Caso não o consigas fazer, usa o dataset disponível para continuar o exercício;
-
Pensa numa forma de fazer persistir a informação: ficheiro JSON, Mongo, json-server, etc. Carrega este dataset no ficheiro/servidor que assegurará a sua persistência;
-
Cria um servidor em node sobre o modelo anterior que implemente uma API de dados com os seguintes serviços:
- GET /api/atividades - lista as atividades no dataset com os seguintes campos: data, tipo de atividade, distância em Km e tempo;
- GET /api/atividades/:tipo - lista as atividades que pertencem ao tipo indicado;
- GET /api/atividades?filtro=maislonga - devolve a atividade com a duração mais longa;
- GET /api/atividades/:tipo?filtro=maislonga - devolve a atividade mais longa do tipo indicado.