
Ficha f13
Ajax e processamento imperativo de XML
Processamento e Representação de Informação (MIEI)
O objectivo principal desta ficha é consolidar os conhecimentos obtidos até agora na análise da informação, especificação de stylesheets XSLT, criação de formulários dinâmicos com jQuery e scripts de processamento em PHP.
Recursos: |
|
|
Recursos disponíveis para a realização da ficha:
|
|
Exercícios: |
|
Numa banda filarmónica o problema da gestão de partituras é um problema complexo. Há várias obras pertencentes ao reportório e novas sempre a surgir para serem acrescentadas. Cada obra para além da sua metainformação tem a ela associada uma série de partituras: normalemente uma para o maestro e outra para cada naipe de instrumentos que compoem a banda. Para cada instrumento poderá haver mais de uma partitura em clave ou afinação diferente.
No intuito de operacionalizar esta gestão criou-se uma base de dados em XML da qual se apresenta a seguir um excerto:
<?xml version="1.0" encoding="UTF-8"?>
<arquivo-musical>
<obras>
<obra id="m1">
<titulo>Homenagem a J. Serra</titulo>
<tipo>Marcha de Desfile</tipo>
<compositor>Ilídio Costa</compositor>
</obra>
<obra id="m2">
<titulo>Armindo Alves</titulo>
<tipo>Marcha de Procissão</tipo>
<compositor>Ilídio Costa</compositor>
<instrumentos>
<instrumento>
<designacao>Sax Barítono</designacao>
<partitura type="TIF" path="ArmindoAlves-saxB.tif"/>
</instrumento>
</instrumentos>
</obra>
...
<obra id="m27">
<titulo>Canções da Tradição</titulo>
<tipo>Rapsódia</tipo>
<compositor>Luís Cardoso</compositor>
<instrumentos>
<instrumento>
<designacao>Sax Alto I</designacao>
<partitura type="PDF" path="CancoesTrad-saxA1.pdf"/>
</instrumento>
<instrumento>
<designacao>Clarinete I</designacao>
<partitura type="PDF" path="CancoesTrad-clari1.pdf"/>
</instrumento>
<instrumento>
<designacao>Clarinete II</designacao>
<partitura type="PDF" path="CancoesTrad-clari2.pdf"/>
</instrumento>
...
</instrumentos>
</obra>
...
<obra id="m46">
<titulo>Santana</titulo>
<tipo>Medley</tipo>
<compositor>Santana</compositor>
<arranjo>Giancarlo Gazzani</arranjo>
<instrumentos>
<instrumento>
<designacao>All</designacao>
<partitura type="PDF" path="Santana-all.pdf"/>
</instrumento>
</instrumentos>
</obra>
</obras>
</arquivo-musical>
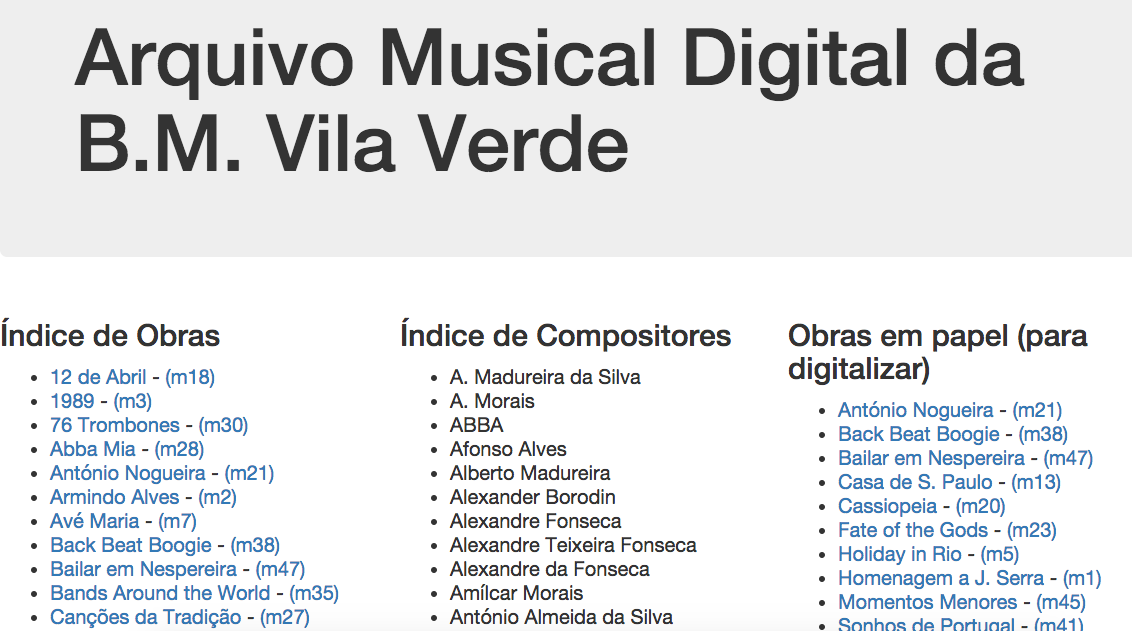
Para esta base de dados desenvolveu-se um front-end que já permite a consulta da mesma. Apresenta-se a seguir uma imagem com o aspeto da página principal.

Fig.1: Página principal do AMD
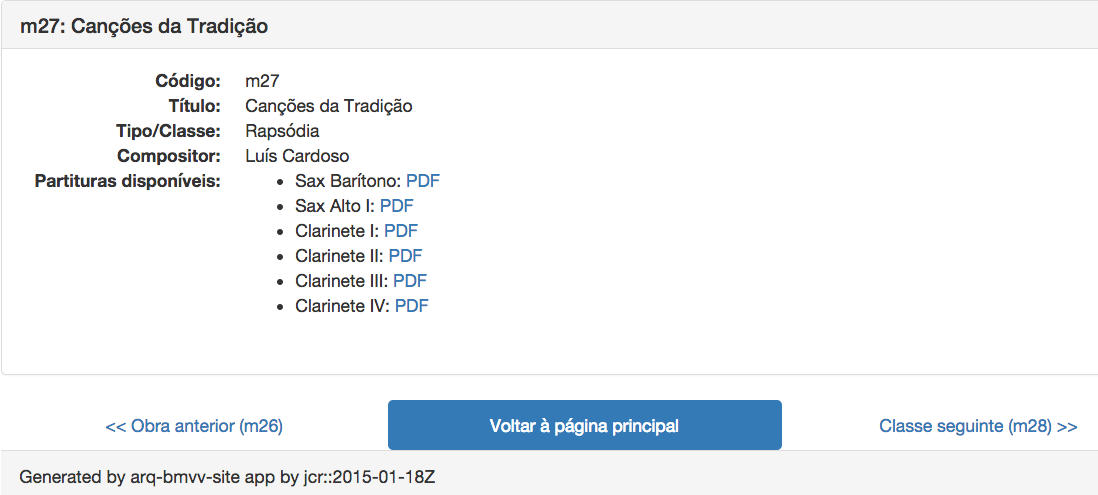
São visíveis nesta página vários índices de navegação. Se selecionarmos uma obra entramos na página de obra que se apresenta a seguir.

Fig.2: Página de obra do AMD
Pretende-se agora automatizar o backend da aplicação.
Com esse objetivo, irás ao longo desta ficha desenvolver alguns dos serviços de suporte a este backend.

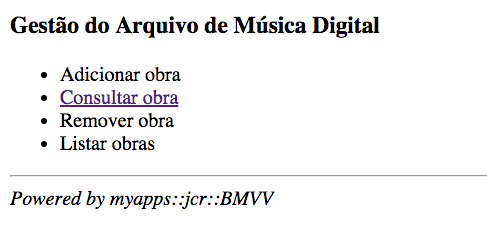
Fig.3: Gestão de obras musicais
A lista base de serviços a desenvolver é composta por:
- Adicionar uma obra;
- Consultar a informação de uma obra;
- Remover uma obra do arquivo;
- Listar as obras no arquivo.

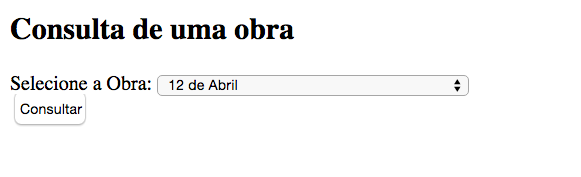
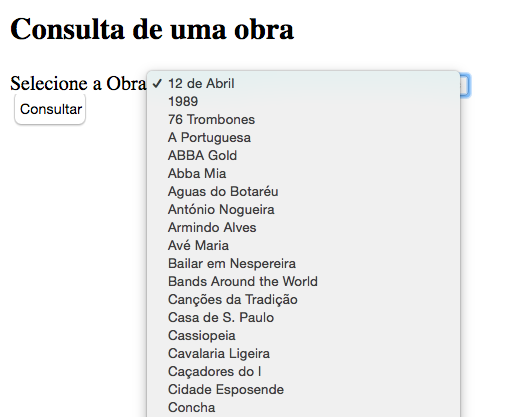
Fig.4: Formulário para consulta de uma obra

Fig.5: Com a expansão do menu
Depois desta introdução tenta desenvolver as seguintes alíneas:
- Usando a classe do PHP simplexml cria um serviço que lista as obras no arquivo (título e compositor). Tenta que esta listagem esteja ordenada alfabeticamente por título;
- Cria um serviço de consulta da informação de uma obra com um aspeto semelhante ao que se apresenta nas figuras acima e atenta no seguinte:
- A lista de títulos é criada dinamicamente com jQuery/Ajax;
- Quando uma obra é selecionada é o código dessa obra que é enviado;
- Cria uma script PHP para receber este código e responder com a informação da obra respetiva em HTML (nesta script usa simplexml e XSLT.
- Cria um serviço de listagem completo baseado no de consulta: apresenta numa tabela a metainformação das obras, cada linha da tabela deverá ser um link para invocar o serviço de consulta da obra respetiva;
- Divirta-se e aprenda...