
Ficha f11
jQuery
Processamento e Representação de Informação (MIEI)
O objectivo principal desta ficha é consolidar os conhecimentos obtidos até agora na análise da informação, especificação de stylesheets XSLT, criação de formulários dinâmicos com jQuery e scripts de processamento em PHP.
Recursos: |
|
|
Recursos disponíveis para a realização da ficha:
|
|
Exercícios: |
|
Numa banda filarmónica o problema da gestão de partituras é um problema complexo. Há várias obras pertencentes ao reportório e novas sempre a surgir para serem acrescentadas. Cada obra para além da sua metainformação tem a ela associada uma série de partituras: normalemente uma para o maestro e outra para cada naipe de instrumentos que compoem a banda. Para cada instrumento poderá haver mais de uma partitura em clave ou afinação diferente.
No intuito de operacionalizar esta gestão criou-se uma base de dados em XML da qual se apresenta a seguir um excerto:
<?xml version="1.0" encoding="UTF-8"?>
<arquivo-musical>
<obras>
<obra id="m1">
<titulo>Homenagem a J. Serra</titulo>
<tipo>Marcha de Desfile</tipo>
<compositor>Ilídio Costa</compositor>
</obra>
<obra id="m2">
<titulo>Armindo Alves</titulo>
<tipo>Marcha de Procissão</tipo>
<compositor>Ilídio Costa</compositor>
<instrumentos>
<instrumento>
<designacao>Sax Barítono</designacao>
<partitura type="TIF" path="ArmindoAlves-saxB.tif"/>
</instrumento>
</instrumentos>
</obra>
...
<obra id="m27">
<titulo>Canções da Tradição</titulo>
<tipo>Rapsódia</tipo>
<compositor>Luís Cardoso</compositor>
<instrumentos>
<instrumento>
<designacao>Sax Alto I</designacao>
<partitura type="PDF" path="CancoesTrad-saxA1.pdf"/>
</instrumento>
<instrumento>
<designacao>Clarinete I</designacao>
<partitura type="PDF" path="CancoesTrad-clari1.pdf"/>
</instrumento>
<instrumento>
<designacao>Clarinete II</designacao>
<partitura type="PDF" path="CancoesTrad-clari2.pdf"/>
</instrumento>
...
</instrumentos>
</obra>
...
<obra id="m46">
<titulo>Santana</titulo>
<tipo>Medley</tipo>
<compositor>Santana</compositor>
<arranjo>Giancarlo Gazzani</arranjo>
<instrumentos>
<instrumento>
<designacao>All</designacao>
<partitura type="PDF" path="Santana-all.pdf"/>
</instrumento>
</instrumentos>
</obra>
</obras>
<reportorios>
<reportorio id="r1" tit="2015 (anual)">
<obra refobra="m1"/>
<obra refobra="m27"/>
<obra refobra="m46"/>
...
</reportorio>
<reportorio id="r2" tit="Natal de 2015">
<obra refobra="m1"/>
<obra refobra="m2"/>
...
</reportorio>
...
</reportorios>
</arquivo-musical>
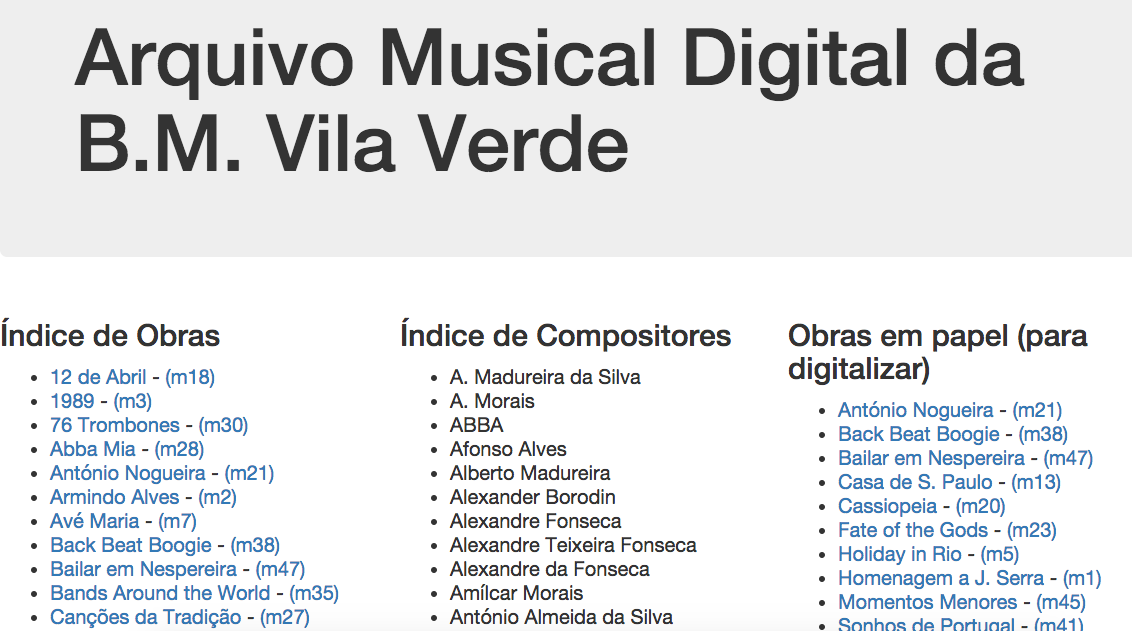
Para esta base de dados desenvolveu-se um front-end que já permite a consulta da mesma. Apresenta-se a seguir uma imagem com o aspeto da página principal.

Fig.1: Página principal do AMD
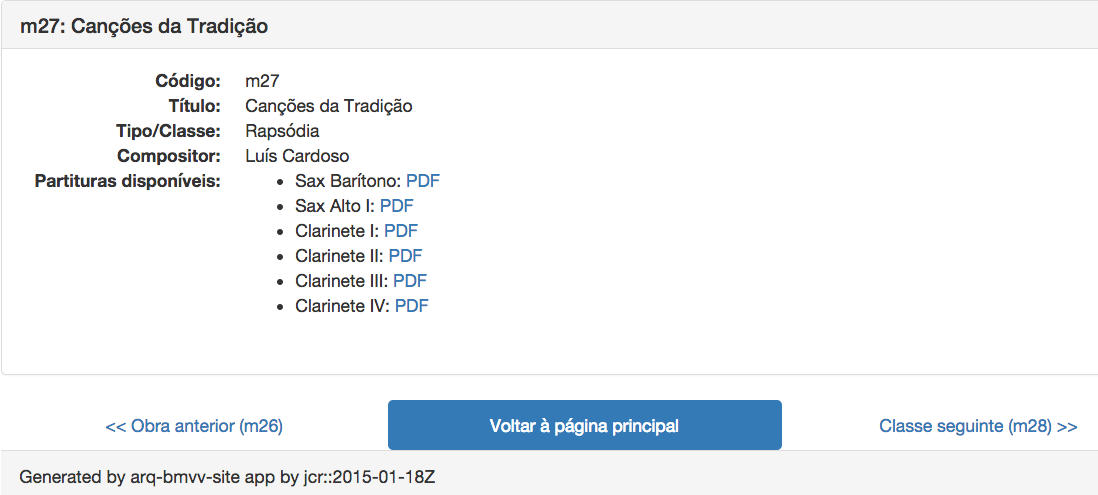
São visíveis nesta página vários índices de navegação. Se selecionarmos uma obra entramos na página de obra que se apresenta a seguir.

Fig.2: Página de obra do AMD
Pretende-se agora automatizar o backend da aplicação.
Com esse objetivo, irás ao longo desta ficha desenvolver um formulário para adicionar uma obra ao arquivo.
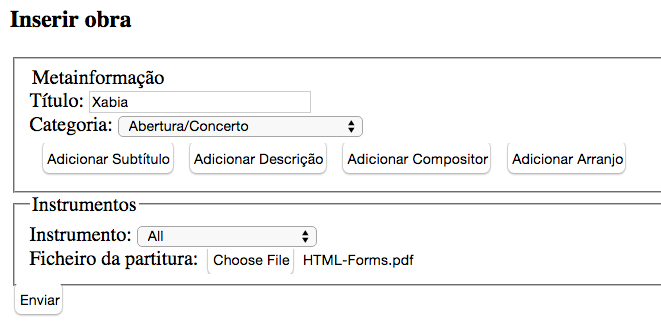
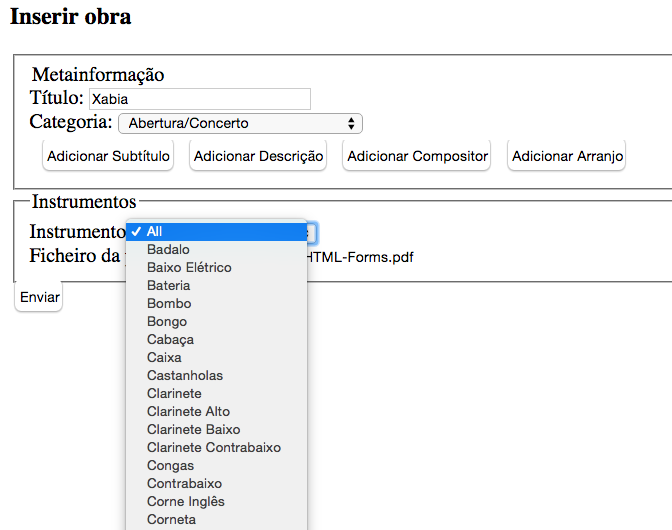
O formulário que se pretende desenvolver deverá ter um aspeto parecido com o que se apresenta na imagem seguinte.

Fig.3: Formulário para inserção de uma obra

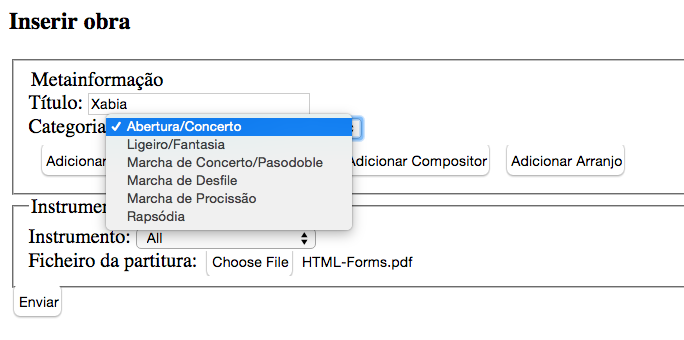
Fig.4: Formulário para inserção de uma obra (2)

Fig.5: Formulário para inserção de uma obra (3)
Depois desta introdução tenta desenvolver as seguintes alíneas:
- Cria a estrutura base do formulário em HTML, pensa na estratégia que irás seguir para os botões de inserção dos elementos opcionais e para as "drop-down lists";
- Cria a script jQuery que faz a inserção dos elementos opcionais: remove o respetivo botão e insere a label e o campo input para ler a informação;
- Para as listas de instrumentos e categorias pretende-se uma coisa mais dinâmica. Que estas possam ser calculadas a partir do repositório. Nesse sentido, desenvolve uma stylesheet XSLT que processa o arquivo e gera uma lista em JSON, ordenada alfabeticamente e sem repetições. Algo do género:
var categorias = [ 'Abertura/Concerto', 'Ligeiro/Fantasia', ... ];
- Faça o mesmo para os instrumentos obtendo uma lista em JSON do tipo:
var instrumentos = [ 'All', 'Badalo', 'Baixo Elétrico', 'Bateria', 'Bombo', ... ];
- Acrescente agora à sua script jQuery o código necessário para povoar os elementos select do formulário com o conteúdo das estruturas JSON criadas;
- Acrescente botões para poder adicionar mais partituras a uma obra;
- Acrescente à script jQuery o código necessário para aqueles botões term o efeito pretendido;
- Especifique uma script PHP para processar os dados enviados pelo formulário e que cria um registo de obra em XML, semelhante ao exemplo apresentado no início da ficha;
- Por fim, use o formulário para criar o seguinte registo:
<obra id="m91"> <titulo>The Magic Of Christmas</titulo> <tipo>Obras Natalícias</tipo> <arranjo>Jan van Kraeydonck</arranjo> <instrumentos> <instrumento> <designacao>Bateria</designacao> <partitura path="TheMagicOfChristmas-bateria.pdf" type="PDF"/> </instrumento> <instrumento> <designacao>Clarinete</designacao> <partitura voz="I" path="TheMagicOfChristmas-clarinete1.pdf" type="PDF"/> </instrumento> <instrumento> <designacao>Clarinete</designacao> <partitura voz="II" path="TheMagicOfChristmas-clarinete2.pdf" type="PDF"/> </instrumento> <instrumento> <designacao>Clarinete</designacao> <partitura voz="III" path="TheMagicOfChristmas-clarinete3.pdf" type="PDF"/> </instrumento> <instrumento> <designacao>Eufónio</designacao> <partitura voz="I" path="TheMagicOfChristmas-eufonio1.pdf" type="PDF"/> </instrumento> </obra> - Divirta-se e aprenda...